- Web apps are interactive and dynamic, allowing users to perform tasks and engage with content, while websites are typically more static, focusing on providing information and showcasing content.
- Examples of websites include: Wikipedia and CNN and examples of web apps include: Gmail, Trello, and Google Docs.
- When deciding between a website vs. a web application, consider your goals and requirements; opt for a web app if complex functionalities and user interactions are needed, or choose a website for simpler content presentation.
Key Takeaways
Table of Contents
If you’ve ever found yourself wondering about the difference between a web app and a website, then you’re in the right place. In this post, we’ll explore the characteristics of each, helping you understand what sets them apart. Intrigued? Let’s dive in.
Though websites and web apps might seem similar at first glance, they have unique features and functions that distinguish them from each other. Choosing which one to develop depends largely on your specific needs and the goals of your project.
After going through this discussion, and identifying your requirements, you might find yourself leaning towards either a web app or a website. Whichever you choose, it’s essential to know what the development process is.
Whichever website/web application is the right fit for your project, you may be curious about the steps to create a website or web app. To help you on this journey, we have a comprehensive guide that outlines how to create a web application, providing step-by-step instructions from the initial planning to the final deployment stage. After reading this, you will know the steps to create a web solution. Once you know the steps to create a web solution, you need to know whether to choose a web app or website.
To help you with, let’s understand with the basics:
What is a Website?
A website is a huge collection of interlinked web pages placed on a unique domain name. All the websites collectively form the World Wide Web. While the majority of the websites are publicly accessible, there are a few private sites that can only be accessed via a private network. These sites are mainly built by a company for its employees.

One can access a website from a range of different devices – desktops, laptops, tablets, and smartphones. You only need a web browser to access a website from any such device. A few of the most common technologies used in developing websites include HTML, CSS, and JavaScript.
Want to Create Your Own Website?
If you’re looking to create your own website or need expert advice, we can help!

When Do You Need a Website?
If you only need minimum features and no complex processes, a website will easily suffice the purpose. This could be when you need an online presence – just for showcasing your services. In such cases, a simple CMS website development will work for you.
Benefits of a Website
A website certainly has a lot of benefits. Having a website will help you:
- Remain accessible to your customers 24×7 x 365
- Establish trust and credibility
- Gain more customers
- Expand your reach
- Increase your visibility
- Accelerate your growth
Disadvantages of a Website
A few disadvantages of a website include:
- Excessive traffic or a technical glitch can make your website crash, and it may remain completely inaccessible until you fix it.
- The contact form on your site can bring in a lot of unwanted junk emails from all over the internet.
- Your data may be exposed to data scrapers who may use it the way they want.
Despite a few disadvantages, a website can certainly help you take your business several notches above ordinary. Two of the most common types of websites include – static HTML and dynamic. Let’s understand them individually.
Types of Websites
Depending on your needs – you may choose to create a static or a dynamic website. Here’s a quick comparison between both the website types.
Static: They are used to display information to the end-user. The content on such websites is fixed, and they are developed using HTML. Static websites are very basic and can be created with very little technical knowledge. They are ideal for small sites with 3-5 pages.
Static Websites…
- Have low-maintenance cost
- Deliver faster page loading time
- Are cheaper to host
- Provide better security than dynamic websites
Dynamic: Such websites are functional and interactive. They are developed using languages, such as JavaScript, PHP, or ASP. The majority of the large websites are dynamic because they have to display dynamic content tailored to their users. Dynamic websites are ideal for giant corporations that have ample data to manage simultaneously.
Dynamic Websites…
- Are easier to maintain
- Look more professional
- Interact with its users
- Are highly scalable
Now that we know what are websites, and their various types, let’s quickly look at the traits that make a website stand out.
Qualities of an Exceptional Website
Your website represents your business, at least on the digital front. And hence, it should be professional and well-designed. Here are a few qualities that great websites share.
- Highly functional and well-designed
- Easy to use
- Optimized for mobile
- SEO-friendly
- Clear CTAs
Now that you know what every great website has in common, so let’s start exploring web applications.
Want to Establish Your Business Online?
Want to validate your app idea? Want to get a free consultation from an expert?
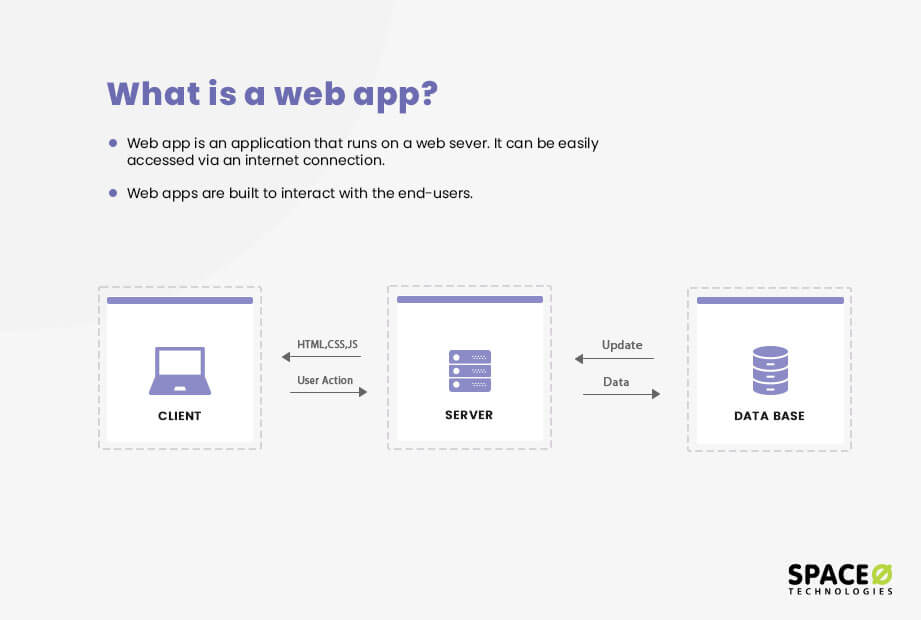
What is a Web Application?
A web application is a web app that operates on a web server and can be easily accessed through a web browser via the internet. Such applications can range from simple and static websites with basic functionality, such as displaying information or providing contact forms, to complex and interactive applications like online banking systems, social media platforms, or productivity tools. If you want to learn more go through our post on what is a web application. This post will help you learn about how a web app works and its benefits.

Web applications are developed by using both server-side scripts (PHP/ASP) and client-side scripts (JavaScript/HTML). This enables users to interact with a business using online forms, shopping carts, and content management systems.
While web applications are similar to websites, they have comparatively more features and functionalities. Examples of web applications include email programs, such as Gmail and Yahoo. Now that we know web application definition and what web applications are, let’s understand in what cases an app will be ideal for your needs.
When Do You Need a Web App?
When you’re setting up something that has several intricate processes associated with it – you should opt for custom web application development. For instance, if you are developing an eCommerce store, in that case, a web app will work better. Because then, you may have multiple processes working simultaneously in a single system.
Benefits of Web Applications
Web applications, despite being complex, have several advantages over websites. They can:
- Run-on multiple platforms and devices irrespective of OS — provided the browser is compatible.
- Provide uniform and consistent user experience across all the mediums.
- Be easily customized and are highly scalable.
- Be accessed from anywhere via an internet connection.
Disadvantages of Web Application
Below are a few disadvantages of web apps:
- Less secure and vulnerable to unauthorized access
- Can access limited device features
- May not support multiple browsers simultaneously
Characteristics of An Exceptional Web App
Web applications are built to be interactive. Here are a few web app elements shared by exceptional applications:
- Fast and snappy
- Interactive UI
- Stable & Secure
- Cloud-hosted
- API factored
Now that we know what is a web app features, and a website, it’s time to dig deeper and understand the nitty-gritty details that set them apart. In short, let’s have a quick look at website vs web application. Before that, if you want to know and learn about best IDE for web development, we have also written blog on the topic.
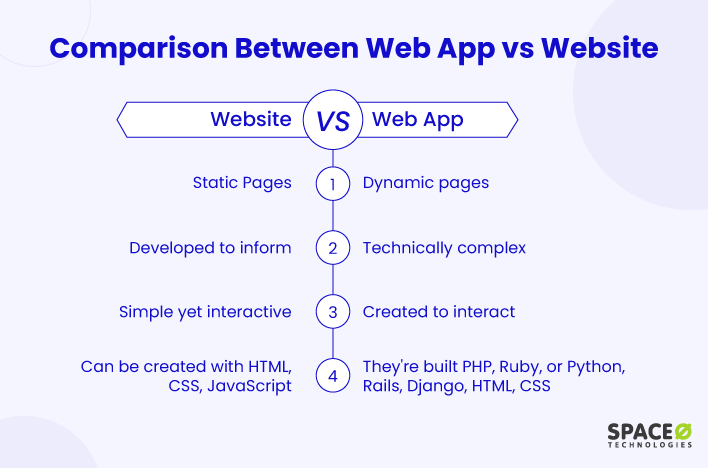
Difference Between a Website and Web App
The main difference between a web application and a website is that the web application one is considered as a piece of software that can be accessed by the browser. Whereas, the website is a combination of multiple web pages which includes text, video, audio, and images. Also, the functionality of the web app is complex, whereas the website contains lower complexity. The majority of web application asks for authentication, whereas on the website, authentication is not required.

Here is a table of difference between a website and web application.
| Differentiator | Website | Web App |
|---|---|---|
| Built For | Informing its visitors | Interacting with the end-users |
| Benefits |
|
|
| Programming Language | HTML, CSS, and JavaScript | Ruby, PHP, on top of HTML, and CSS |
| Complexity | Less efficient at handling operations. | Can handle complex operations seamlessly |
| Availability | Readily available. Can be accessed via browsers. | Need to be downloaded and installed |
| Support and Maintenance | Can be easily managed and maintained | Requires regular upgrades |
| Notifications | Web-based push notifications | Direct push notifications |
| Examples | Wikipedia, Google, CNN | Skype, YouTube |
There are three main aspects that set websites and web app apart. Let’s look at all three aspects individually and understand the difference between web application and website or we can say website versus web application.
Interactivity
Interactivity is the ability of a computer to respond to a user’s input. It is the first factor that sets a news site and a web app development apart.
Website – Because sites generally contain text and visual content, there’s little to no scope of interaction here. They are developed to be consumed as they are. Websites are best suited when you wish to flaunt your services or portfolio to your audience.
With the evolution of the web, sites have become better over time. Today, most websites have a touch of interactivity. It could be in the form of a widget or a contact form. However, you will see most websites have static content — that’s because they’re built to inform its visitors.
Web Application – Unlike websites, web apps are developed to elicit a response from its users. They are interactive and can deliver highly personalized UX. A user can work with the information on the page to get the desired result. Web applications work best for large-scale websites that require user interaction. You can build multiple types of web applications. If you are not sure which type of web application best suits your business, here is a complete guide to different types of web applications.
A few use-cases of web applications would include online banking applications, social media networking apps, or online retail stores. They can engage with users based on the data entered by them. A classic example would be a chatbot on a site that provides users with relevant answers to their queries.
Integration
Integration is all about creating a meaningful ecosystem of various services, applications, and platforms — such that they work together to help you operate efficiently. While you can add third-party integrations to both websites and a web application, the latter is preferred more as it eases out the complexities associated with the web development process.
Website – You can integrate your website with a wide range of services and applications based on your business needs. They will help you make the most of your web presence by enabling you to automate a few of your most intricate processes.
A few of the most common website integrations include chat plugins, newsletter forms, and in some cases, an email client or SMTP. Integrating such apps to a site can be difficult at times due to limited customization options. And that’s why most people don’t prefer a site when it comes to adding third-party services.
Web App – Just like a site, you can integrate a web app with any services of your choice. Doing so will allow you to maximize the utility of any application. Integrating a web app with other services and platforms is comparatively easy and seamless.
A few of the most common web app integrations include complex software, such as CRM (Customer Relationship Management), ERP, or PMS. By integrating your web app with such software, you can not only improve your customer support but also increase your efficiency and streamline resource allocation.
Authentication
Authentication allows users to access a restricted area via entering their login credentials. Such a feature is vital when you’re handling user’s sensitive data. Let’s understand how authentication plays an important role in web apps and sites.
Websites – Authentication is often not mandatory in websites that are developed to inform its users. However, they may be provided with an option to sign up on the site to access additional options that are exclusive to registered members only.
A few examples of such websites would be The Guardian, The New York Times, and BBC. Here, you are required to login to the site in order to read all their blogs. Another common use-case of authentication in websites is when you wish to comment on a post or save something to read later.
Web App – Most web apps require some kind of authentication. Primarily due to they have much complex scope and secondly because they interact with user’s data. Authentication in web apps helps in preventing any unauthorized access.
A banking system or payment gateway would be a good example of a web app authentication in action. When you enter your baking account credentials, the web app interacts with your bank’s server to cross-verify your account’s login information. This way, web apps can ensure your account remains safe and sound from online threats and vulnerabilities.
Above mentioned are three of the most significant factors distinguishing web apps from websites. Let’s now quickly look through a few uses of them.
What Are the Uses of Websites and Web Applications?
Websites and web applications have a wide range of applications. Here, we have listed their most common use-cases:
Website:
A website can be used in several different ways for your business. Let’s look at the most common uses of it:
- Informing – One of the most common uses of a website is to inform its visitors. Businesses may create it for showcasing their services and products to their audience.
- Entertaining – Websites are also created for entertaining its visitors. It could be done through various means and forms. A few examples of entertaining sites may include online magazines, news, and video streaming services.
- Educate – Certain websites are solely created for educating people. These kinds of sites may include weblogs, tutorials, and courses.
Web App:
There are countless use-cases of a web app. A few most common ones include:
- Document Readers – Web applications are used to create document readers like Office 365.
- Email Client – With web apps, you can create email clients like Yahoo and Gmail.
- Complex Software – By using web apps, you can run a few of the most intricate software on any device. (Ex. HubSpot and Salesforce).
Now that you know a few use-cases of web apps and sites let’s look at their examples.
A few best examples of web apps include:
- FreshBooks
- Dropbox
- Slack (Browser version)
- G Suite
A few examples of websites include:
- Yahoo
- Wikipedia
- Baidu
- eBay
- Netflix
- Microsoft
- Bing
Frequently Asked Questions
Is a website considered software?
While a website may use the software in its deployment, however, a website cannot be considered as software.
Is Facebook a web application?
Yes, Facebook is a web application.
What is the difference between a website and a web page?
A website is a collection of interlinked web pages. On the other side, a web page is an independent page on a website. While a website can contain numerous web pages, a web page can never contain a website.
Is it better to use an app or the website?
While both of them have their own pros and cons, which one you should prefer really depends on your requirements and project objectives. If you need something that can manage everything from accepting payments to managing your users’ data, it’s recommended that you create a web app. However, if you’re only seeking to showcase your products and services on the internet – you may consider developing a website.
Website vs. web app vs. mobile app — What’s the difference?
A website and web app can be accessed via a URL address. However, a mobile app needs to be installed before someone can use it.
Is Amazon a website or web application?
Amazon is a web app. It uses HTML5, client-side script, and web view in most parts of its app. It gives more control over UI and allows a web developer to simply change the UI for all the users and update the app content like new offers without updating the app.
Can’t Decide Between a Website and a Web App?
Let Our Experts Help.
Conclusion
We hope this comprehensive post helped you understand what sets a website and a web app apart. With both sharing a lot of characteristics in common, it’s easy to get confused between them. To sum it up the difference between a web app and a website is that, if you need to manage a lot of complex processes simultaneously, web application development will work best for you. On the contrary, if you’re only seeking to establish your online presence and showcase your business goals on the digital forefront, you may consider investing in a web site.
Whether you decide to create a web app or a website, we can help you create a stunning online presence. Being a leading web development agency, our software developers know what it takes to create a sound online presence for your business. If you’re sitting on an idea, it’s time to let it out. Shoot us an email and let our web developers help you.




