Table of Contents
What is Web Development?
Web development refers to developing and maintaining a website. The focus is to develop an engaging and fully functional website that performs well and offers a brilliant user experience. Web developers use different languages such as HTML, CSS, PHP, Python, and JavaScript to build modern websites.
Let’s come to the next important section – the types of web development.
What are the Different Types of Web Development?
Prior to understanding the website development process, it is crucial to understand the three main types of web development. Generally, different types of web developers are proficient in working with various development types according to their knowledge and skill set.
Let us discuss the types and their related technologies. This will help you to understand how each web development type plays an essential role in building web solutions.
Front-End Web Development
Front-end web development is known as client-side web development. It is a procedure of designing the user interface of the website with front-end technologies like HTML, CSS, and JavaScript.
The aim of developing the front end of the website is to allow website visitors to read the web content effortlessly. To motivate you to build a clean and beautiful website interface, here is the list by Ahrefs including the top 100 most visited websites. Additionally, to build an interactive interface, the front-end developers/web designers need to write efficient and clean code.
Which Are the Languages Used In The Front-End Development?
Language Explanation 
- Based on research by Statista, the HTML/CSS and JavaScript are the most commonly used languages
- Web designers use HTML to design the structure and layout of the website
- Design highly interactive pages
- Most of the static pages are designed using HTML

- The web designer uses cascading style sheet that will enhance website layout and presentation
- CSS helps to design a webpage using HTML code
- CSS is widely used by designers and developers to style a website

- To make your website interactive, for example, when searching a query on Google or clicking on a button to change the page, there is a JavaScript working behind
- To enhance user engagement, implementing JavaScript on your website is crucial. For example, when you open Gmail and click on inbox, rather than loading the entire page, a smooth transition will happen and the page will load
Back-End Web Development
Back-end development is also known as server-side web development. The responsibilities of back-end developers are writing code and building the logical parts of the entire website. It mainly focuses on back-end logic, databases, servers, and APIs.
In the web project, the logical part relies on the backend, you may not see the technology used behind developing a website. However, back-end web development is a crucial part of a website.
Which Are the Languages Used In The Back-End Development?
Technologies Explanation PHP
- Widely known language to manage dynamic content, session tracking, databases, eCommerce websites
- Integrated with popular databases like MySQL, PostgreSQL, and Oracle

Java
- Java is used to build websites, games, apps, and software
- According to Oracle, Java is used by 6 million developers, and it is powering 5.5 billion devices

SQL
- SQL database query language helps to compute large amounts of data
- Helps to collect data from across databases and utilizes it accordingly to your target audience

Python
- Developers find Python easier to learn and code
- Ability to create a framework that is used by any website
- Pinterest and Instagram are powered by Python

.Net
- It is a framework, which is used for building software applications using various languages like C#, VB.Net, C++, and F#

Angular
- It is a type script-based, open-source website development framework
- Using Angular, you can easily develop web applications
By using front-end and back-end technologies, our team has built some of the best web app solutions for clients across the globe.
Our Recent Web Development Portfolio

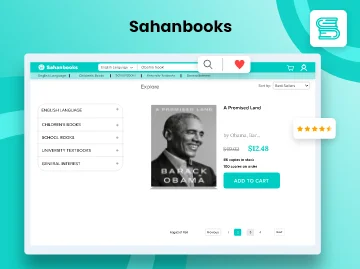
Sahanbooks, an eCommerce website like Amazon, offers online book delivery and pickup services to the residents of Somaliland.

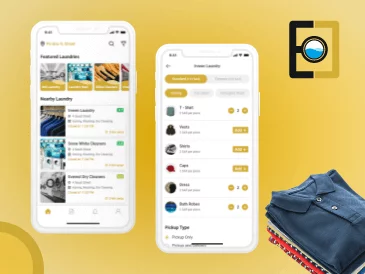
EasyClean is an on-demand laundry service web app solution that offers customers the ability to find the nearest laundry shops and vendors.
Full-stack Web Development
Full-stack web development means the development of the front end and back end. The full-stack web developer should have knowledge of web design, web development, database, and website debugging.
A full-stack developer has the expertise to develop client and server-side web applications and should have database management skills also. Full-stack web developers are well versed in redesigning, building, and speeding up an entire website design and development phase.
Additionally, the responsibilities of full-stack web developers are to search for the web development trends like blockchain, deep learning, and multi-cloud depending upon the projects.
Want to Hire Our Full Stack Developers?
Get a free consultation from our expert to discuss your requirements.

Which Are the Tech Stacks Used In Full-Stack Web Development?
Technologies Explanation HTML, CSS and JavaScript Developers should have an understanding of HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets). These programming languages are used to develop the front end of the web interface. Git and GitHub If you get a job as a full stack web developer, you might need to work with version controls like Git and GitHub. Browser DevTools To edit HTML elements, edit CSS properties, and track the JavaScript error, you need to be comfortable using ChromeDevTools, FirefoxDevTools, or any other browser dev tools. API API allows developers to integrate different functionalities without sharing the code. Programming languages It is essential to have the basic knowledge of programming languages like PHP, Python depending upon the project. What Are the Skills Required To Become A Full-Stack Web Developer?
Learning full-stack development does not limit understanding only front-end and back-end technologies.
The below-listed points will help you to understand all the stages to learn about full-stack development.
- Basic Programming Skills to Design a Website
- HTML (Markup Language)
- CSS (Styling Language)
- JavaScript (Programming Language)
- Backend Technologies
- PHP
- Python
- Ruby
- Java
- Repository
- Git
- GitHub
- Database Storage
- Web Architecture
- Soft Skills
- Strong analytical mind
- Time management skills
- Attention to detail
- Creative vision
Choosing the right backend technologies makes your project scalable, helps you to instantly answer searcher’s queries, and enhances the speed of your website. To develop a backend interface, here are some of the languages to choose from.
Database storage is an essential element of web development. It stores data that you can access whenever you log in or create a new account from the website. Experience in handling databases is one of the essential skills of full-stack developers.
A full-stack developer should know about relational databases and how database storage works out. From database designing to management, the developer should know how to access database queries effectively. Understanding JSON and XML is a plus for full-stack developers.
Full-stack developers should have knowledge of web architecture. Why? The perfectly designed web architecture loads and adapts to changing business requirements. This enhances the website’s performance.
Additionally, web architecture allows you to integrate the latest functionalities without making any changes to the entire structure.
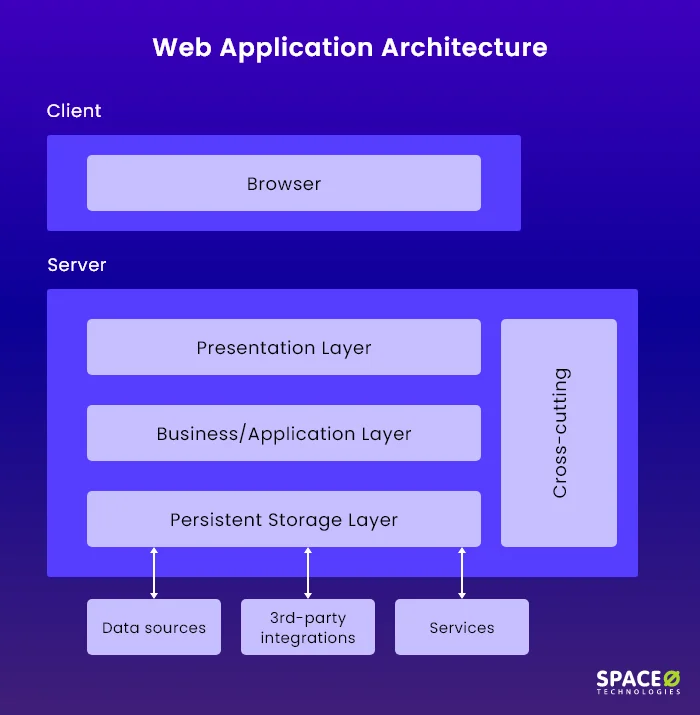
The below image shows how web application architecture works. The web application architecture is created of 2 essential components:

1. Client-side component: It is known as the front end, where the code is written in HTML, CSS, and JavaScript. All the code will be stored in the server and whenever a user will try to access the website, the design will fetch from the server directly.
2. Server-side component: It is known as the back-end side of the structure, where programming languages like Ruby, Python, PHP are used. Apart from that, the server-side includes different layers like the presentation layer, application layer, and persistent storage layer.
Each layer works independently from the others. Therefore, changes made in one component will not affect another component.
Whether you want to become a front-end, back-end, or full-stack web developer, it is essential to learn soft skills. Possessing a perfect balance of technical and soft skills will help you to get ahead in your career path. You should have the following soft skills.
To learn these soft skills you can go to platforms like YouTube, Udemy, and Coursera. You will find experienced and highly knowledgeable faculty there to help you learn soft skills.
Above, you have learned about web development types and programming languages. Below, you will learn about 4 factors to consider while choosing the best web development language.
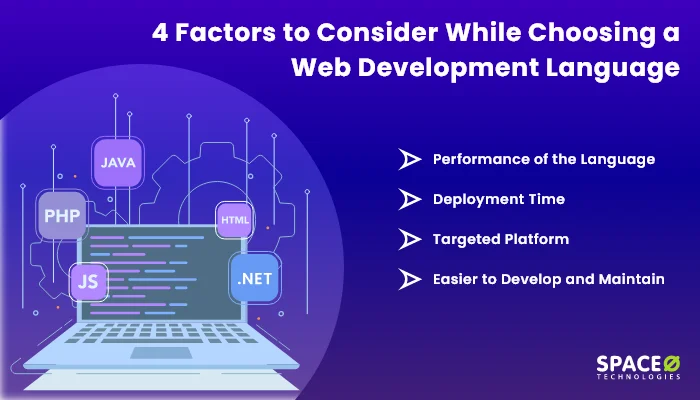
4 Factors to Consider While Choosing a Web Development Language

Along with web development trends, there are essential factors front-end developers and back-end developers should consider while choosing the web development language.
But, which one to choose?
To answer your question, here are the 4 important factors to consider prior to choosing the web development language.
Performance of the Language
The Deployment Time
Targeted Platform
Easier to Develop and Maintain
Using the language performance benchmark, you get to know how fast the particular web development language will perform. The result might not be exact, but it will give an idea about whether to use a particular language or not.
Looking to Develop a High-Speed Web Solution?
Our web development team has experience in building solutions like EasyClean and Singing Telegram.
The size of the code matters. Because when you plan to deploy your project in a web server/live environment, the optimized and less coded apps will take less time for deployment.
If you are planning to develop a program for Windows and Linux platforms, then you should develop a program using Java. Because by installing Java Virtual Machine (JVM), your Java program will run on any machine.
The language you choose should be easier to develop and maintain. HTML, Python, Java, and PHP are likely to be easier to maintain. Additionally, web developers are likely to be open to learning these languages.
Let’s discuss the most asked questions about the types of web development.
FAQ About Types of Web Development
Which are the most commonly used languages in web development?
The following programming languages are most common for web development.
- JavaScript
- Python
- PHP
- Typescript
- Ruby
All of these languages help to develop from small apps to enterprise-level applications. If you are looking to develop scalable and performance-centric web applications, then these languages will be helpful.
What are the basics to know about web development?
- Understand how visual design works
- Learn the basics about HTML
- Learn the basics about CSS
- Familiarize yourself with the basic concept of UI and UX
- Build a basic website from scratch and improve it as you learn about new web technologies
Which are the web development technologies?
The following list includes the best web development technologies to apply to your business.
1. Progressive Web Apps: Progressive Web Apps are applications that can be deployed locally and function as websites. It has new features not found in contemporary apps.
2. Yii: It is an open-source web app framework and uses PHP5 having good tools for app testing debugging.
3. Meteor JS: It utilizes Node.js and allows developers to create web apps on different platforms.
4. Django: It is a popular framework based on Python and helps to make the development process easier by providing multiple tools such as ORM, Django admin, Models, and templates.
What are the types of web design services?
1. Single Page Design: The single page website shows all the information on a single web page.
2. Static Website: In this type of website, there is almost no user interaction and the design will stay consistent for all the platforms.
3. Dynamic Website: This type of website permit interaction with components on a website, unlike a static website.
4. Responsive Design: Depending on the size of a screen, the responsive website changes its layout. The webpage will manipulate according to the screen size of a device.
5. Fixed Design: This type of website includes a fixed design and doesn’t change its resolution regardless of the screen size.
Have a Web Development Project In Mind?
You have learned the types of web development, web development technologies, factors to consider to choose the right web development language, and frequently asked questions about web based software development.
Now, if you are planning to build the best web-based solution or enterprise solutions, our full-stack web developers will surely help you to build the web-based solution and help you start your project.
Our customized solutions like Sahanbooks and One8 have helped businesses to scale tremendously. Now, it is your turn. Discuss your web app idea with our web team today.