Table of Contents
- What is the Difference Between MEAN And MERN Stack
- What is MEAN Stack?
- Key Features of MEAN Stack
- Well-known Apps Developed in MEAN Stack
- What is MERN Stack
- Key Features of MERN Stack
- Well-known Apps Developed in MERN Stack
- In-depth Breakdown of MEAN Stack vs MERN Stack
- FAQs About MEAN Stack vs MERN Stack
- MEAN Stack vs MERN Stack: Which One Will You Choose
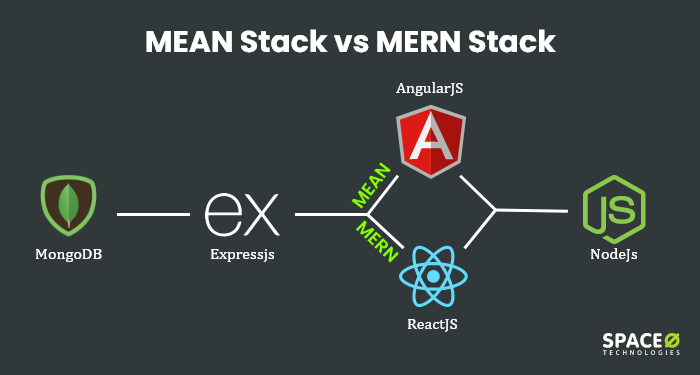
Difference Between MEAN And MERN Stack
The main difference between the MERN stack vs MEAN stack is the MEAN stack is mainly utilized to manage files and abstraction in coding. Whereas, the MERN stack helps to code rapidly. In terms of productivity, MEAN wins, since, it is suitable to build large-scale apps. On the other hand, if your goal is to build small apps faster then choose the MERN stack. MEAN stack offers various ready-to-use features, whereas the MERN stack requires additional 3rd party libraries to support similar requests. Even, there is another difference between Full-stack vs MEAN stack that should be noted. The full-stack mainly refers to a developer who is aware of different programming languages, whereas the MEAN stack is a combination of web technologies considered a division of full stack.
Check this table for the basic difference.
| Quick Glance | MEAN Stack Includes Angular | MERN Stack Includes Reactjs |
|---|---|---|
| Developed By | ||
| Developed In | 2009 | 2013 |
| Latest Version | 13.0.0 | 17.0.2 |
Also, this another table will help you to understand the difference between the MEAN and MERN stack.
| Core Difference | MEAN Stack | MERN Stack |
|---|---|---|
| Technology Stack | MEAN stack components include:
| MERN stack components include:
|
| Flow of Data | MEAN stack includes bidirectional data flow. This means, in both directions, the data flow takes place. | MERN stack includes unidirectional. In this, the view can only be updated using one way. |
| DOM (Document Object Model) | Regular DOM is a concept of a structured text. DOM is a text of HTML code; here, the elements of HTML will take place as a node in DOM. JavaScript supports DOM. | The virtual DOM (VDOM) is a programming concept in which a library like ReactDOM keeps an ideal, or “virtual,” representation of a user interface in memory and syncs it with the “actual” DOM. |
| Learning Curve | To learn Angular in MEAN stack, you need to learn everything related to MVC and typescript. Also, the MEAN stack contains vast libraries that take a significant amount of time to grasp. | On the other hand, React does not have huge libraries to learn. Therefore, it is not challenging to learn. |
Below we have explained the MEAN and MERN stack along with their list of key features.
What is MEAN Stack?
MEAN stack is a popular web development framework that consists of four open-source technologies: MongoDB (database), Express.js (backend web framework), AngularJS (frontend web framework), and Node.js (runtime environment). This stack provides a powerful platform for developing full-stack web applications, with a strong focus on JavaScript as the primary programming language throughout the entire development stack.
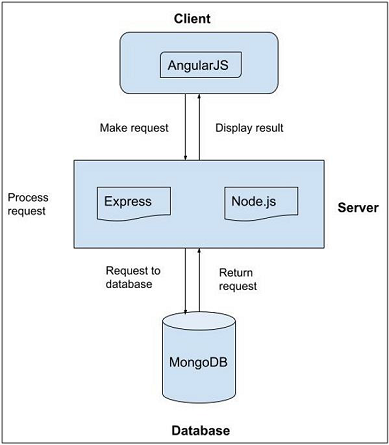
You may have glanced at the architecture of the MEAN stack.
 Source: Tutorialspoint
Source: TutorialspointThe front end of the MEAN consists of Angular. It is a collection of JavaScript technologies to build scalable web applications. Client, server, database, the entire communication will be based on JavaScript. To build dynamic websites and applications, developers use rapid prototypes.
For example, developers build a prototype of a working web app for clients before developing the complete app using AngularJS.
You can also build multifaceted technology projects (projects consisting of varieties of technologies) using the MEAN stack. Even the newbie developers who are not aware of how to create a web application can also apply the MEAN tech stack for their development.
Planning to Develop a scalable web app with Angular or React?
Want to validate your web app idea and get a free quote from our experienced team of web developers?

Key Features of MEAN Stack
Here are the key features of the MEAN stack and its detailed explanation.
| Features | Introduction | Explanation |
|---|---|---|
| JavaScript | JavaScript is the dynamic web programming language. It is a commonly used programming language to develop websites and games. | JavaScript solves the problem of decreasing bandwidth usage. This, in turn, helps to reduce needless bandwidth usage. |
| Node.js Driven | Nodejs is a backend JavaScript runtime environment based on the V8 engine that is open-source. | You may be surprised to know that Node.js renders databases faster than the Apache server. |
| MongoDB | MongoDB is a database program that is also classified as a NoSQL database program. | In comparison to MySQL, MongoDB allows the insert, update, and delete process much easier. |
| Isomorphic Code | The nature of isomorphic code allows it to run on both client (browser) and server end (NodeJS). It is possible with the JavaScript programming language. | The nature of MEAN is adaptable since the flexibility of MEAN allows the transfer of code to another framework while keeping its functions intact. |
Best Applications Developed Using MEAN Stack
Explore the well-known mobile applications developed using the MEAN stack. Along with that, you can also check the following guide to know the complete process of web application development to build the powerful apps as mentioned in the below table.
| Apps | Category | Use Case | Revenue (2020) |
|---|---|---|---|
 PayPal | Finance | Angular helps to support instant transactions, checkout and makes the entire transaction seamless. | $21.4 Billion |
Upwork | Business & Productivity | Upwork is developed using the JavaScript library AngularJS. It offers a responsive single-page experience along with intuitive filtering and navigation. | $373.63 Billion |
Forbes | Magazine | Angular makes a smoother user experience and faster page response time. Forbes is compatible with mobile phones and tablets. | $163 Million |
Apart from the above well-known apps, our team of brilliant web app developers has built powerful web solutions for your clients.

Sahanbooks is an e-commerce website that provides people of Hargeisa, Somaliland, with online book delivery and pick-up services.

One8 is the fleet management software to help logistics companies to manage transport requests, get an optimized route, and track all the drivers.
We have discussed the key features and well-known apps built in the MEAN stack. In fact, we have shared our top web-based solutions. Now, you will learn about what the MERN stack is and its features.
What is MERN Stack?
MERN stack is a popular web development framework that consists of four open-source technologies: MongoDB (database), Express.js (backend web framework), React.js (frontend web framework), and Node.js (runtime environment). This stack provides a powerful platform for developing full-stack web applications, with a strong focus on scalability, flexibility, and rapid prototyping.
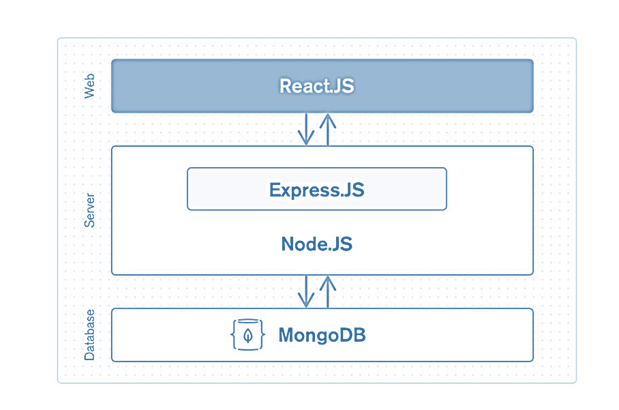
You may have glanced at the architecture of the MERN stack.
 Source: Javatpoint
Source: JavatpointIn the MERN stack, Angular is replaced with React.js. MERN is a combination of ReactJS and Node. The front end of MERN is React.
Key Features of MERN Stack
Here are the key features of the MERN stack and along with its detailed explanation.
| Feature | Explanation |
|---|---|
| Works Perfectly Well with Node.js | Because MongoDB works perfectly well with Nodejs, it allows representation, manipulation, and storing of data much easier. |
| Runs on Multiple Servers | MongoDB has the ability to work over multiple servers. The data will duplicate in case the hardware fails to work. |
| Testing | By using testing tools like Jeta, Mocha, perform the testing on React.js web and mobile applications. |
| Purely Javascript-based | No need for context switching as every line of code is written in JavaScript. |
| Hybrid mobile apps | React Native is a hybrid platform that is the best framework to develop hybrid mobile applications. The framework offers a smooth development process. |
Best Apps Developed Using MERN Stack
Here are some of the well-known applications developed using the MERN stack. This table contains the category, use case, and revenue of each app in detail.
| Apps | Category | Use Case | Revenue (2020) |
|---|---|---|---|
|
| Social Media | React Native displays Android and iOS native components. Initially, Facebook was built on the React.js library; later on, it was rewritten in React Fiber. | $86 Billion |
 Netflix | Video-streaming App | The UI/UX of Netflix was developed by React Native. Even the technology solves the issues like runtime performance and modularity issues. | $25 Billion |
Discord | Voice and Chat App | Discord has become the best cross-platform app by sharing 98% of its code on iOS and Android. The core reason behind using ReactJS is that both React and Flux help to cover the front end. Also, Discord can easily leverage all the business logic and infrastructure from the web to iOS. | $130 Millon |
One of our clients, Michael, wanted us to work on his dream project but was not sure how to get started. He contacted us, shared his plan, and after developing the first project, the client was extremely satisfied with the app. After that, our team developed 4 apps and even helped build a profitable business. Please check the testimonial of our client.
In-depth Breakdown of MEAN Stack vs MERN Stack
This in-depth comparison of the MEAN stack vs MERN stack development will help you to understand its core differences and help you to compare both web frameworks – Angular vs React.
Learning Curve
MEAN Stack: For newbies, it might take some more time to learn the MEAN stack because it is a pre-configured framework.
MERN Stack: MERN is relatively easy to use. ReactJS includes proper documentation for the developers to easily get all the information.
Winner: MERN StackReason: MERN stack is the winner here because compared to the MEAN stack, you will get proper documentation and enough data to learn the tech stack easily.
Third-party Libraries
MEAN Stack: By default MEAN stack includes HTTP requests and backend connections functionalities. So without having the knowledge of programming languages, you can easily use the libraries.
MERN Stack: MERN stack is still evolving and does not have different libraries to fulfill all the project development. Additionally, React also requires additional settings to integrate the 3rd party libraries.
Winner: MEAN StackReason: MEAN stack covers most of the backend and HTTP request functionalities by default, without tweaking the settings.
Performance
MEAN Stack: Performance is crucial while choosing the right technology stacks. MEAN stack is a pre-configured framework. By selecting the MEAN stack, you will get slightly better performance than the MERN stack.
MERN Stack: It uses virtual DOM instead of native DOM, due to that, needless rendering time increases. Apart from that, you will require to configure everything separately.
Winner: MEAN StackReason: MEAN stack wins because it is the pre-configured framework and offers better performance than the MERN stack.
MVC Architecture
MEAN Stack: If you are planning to apply the MEAN stack in large-scale projects, then consider Angular technology. Because the web application architecture of the MEAN stack’s user interface is independent of the intermediate layer. That’s why it is suitable for enterprise-level architecture.
MERN Stack: On the other hand, the MERN stack solely depends upon JSX to write and add the HTML code in React. The MERN stack is flexible for small to large-scale projects. Unlike MEAN stack, which lacks scaling or project structure.
Winner: MEAN StackReason: MEAN stack wins here because it supports the organized framework, and it is the most preferred framework for enterprise-level architecture.
Data Flow
MEAN Stack: In the MEAN stack, UI and model can be altered depending upon your choice. Because the data flow of the MEAN stack is bi-directional.
MERN Stack: React unidirectional data binding is more helpful if you plan to manage large-scale projects. You can even take the help of a MERN stack developer to build flexible web applications according to your requirements.
Winner: DrawReason: Both Angular and React have their own data flow and work perfectly depending upon the type of the project. For example, Angular’s bi-directional flow is suitable to handle small to large projects efficiently. At the same time, React’s unidirectional flow is more suitable for small-scale web apps.
Security
MEAN Stack: MEAN stack is considered to have higher security than the MERN stack. MEAN stack is built using scalable frameworks like Node.js and Angular, which are supported by JSON Web Token (JWT). This tech stack secures unauthorized access to any resource to encrypt your sensitive data. Even to keep the cookie data on the client-side, you can implement cookie-based sessions.
MERN Stack: The primary focus of the MERN stack is building an API backend along with Express, Hapi. Therefore, it becomes faster and straightforward in executing operations. When it comes to security, the MERN stack provides authentication methods, but these methods are ineffective against CSRF attacks.
Winner: MEAN StackReason: MEAN stack provides strong security support to project the application against vulnerable attacks and helps to encrypt your personal data. It makes sure that all the session data stays on the client-side rather than keeping it on the server end.
Faster Development for Small Applications
MEAN Stack: In the MEAN stack, it is easier for you to switch between servers and clients. If you are planning to develop real-time web apps, go for the MEAN stack.
MERN Stack: MERN stack uses DOM, which helps developers to build web applications faster. Even the stable code of Reactjs uses unidirectional flow. If you are looking to build a small application using JavaScript, then choose the MERN stack.
Winner: MERN StackReason: To build web solutions faster and in an efficient way, go for the MERN stack. Also, this framework helps to develop small applications faster and in an efficient way.
Want to Develop Web or Mobile Apps Using the Mean Stack?
Consult with our experienced MEAN stack developers and build scalable business solutions. Let’s talk.
As you have learned about the in-depth difference between MERN and MEAN stack. You should also know the answers to the top most asked questions about the MEAN stack and MERN stack.
FAQ About MEAN Stack vs MERN Stack
Is MERN full-stack?
Yes, MERN is full-stack. It follows the 3 tier architecture pattern consisting of React.js (front end display tier), Express.js, and Node.js (application tier), and MongoDB (database tier). All of these technologies help to develop fully-fledged web applications.
Is MERN stack in demand?
MERN stack is powerful and is in demand for web technology. This technology is used to build dynamic web apps and websites. This tech stack’s front end and back end are completely based on JavaScript. Now, you only need to use one technology for both the front end and back end.
MERN stack vs Django: Which is better?
MERN is a full-stack JavaScript-based web development that is highly simple and scalable. MERN stack is considered a boilerplate that offers a nice kickstart for Node.js, Express, AngularJS, and MongoDB-based web and mobile app development.
Additionally, you can quickly develop MERN-based web applications modules using Mongoose and Passport configured and pre-bundled. If you want to build social media or community websites, go with the MERN stack.
Django is used when you are planning to develop an application with a deadline. Because Django is a high-level Python web framework for building maintainable and secure websites quickly. However, if you plan to develop an eCommerce or blog application fast, choose Django.
MERN vs MEAN stack Which is Better?
This blog discusses the two well-known full-stack software along with their features, well-known applications built using React and Angular, key features, and technology stacks. Selecting the right technology stack will help you in your software development process.
Choose MEAN stack if you are planning larger-scale projects and require improved performance. MERN stack will help you to build rather flexible as well as small to large scale web applications depending upon your requirements.
If you are confused about which tech stack you should choose for your project, consulting with experienced web developers and selecting the appropriate tech stack will be the smart choice. Being a leading web app development company, our team will help you to make informed decisions about choosing the right tech stacks based on your long-term goals.
If you have any queries, book your free consultation, and we will guide and build a complete web development solution for your business.