What are dynamic links? Dynamic links are the links whose behavior you can decide- you will learn about this in the next section. Firebase Dynamic Links can behave differently or similarly on multiple platforms- Android, iOS, Web platform- based on what you need. It will show you the content that is appropriate for that platform. You can also set up Firebase Dynamic Links to change their behavior depending on whether or not your user has your app installed. These links can be used for various purposes especially marketing campaigns for your new applications.
Being an iOS and Android app development company, we have developed applications that use firebase dynamic links. For instance, we developed the PayNowlink payment app that generates dynamic links to complete transactions without any human contact. We decided to write a firebase dynamic link tutorial to help Android developers as well as mobile app startups to understand what dynamic links are, how they can be created, and how they can be used.
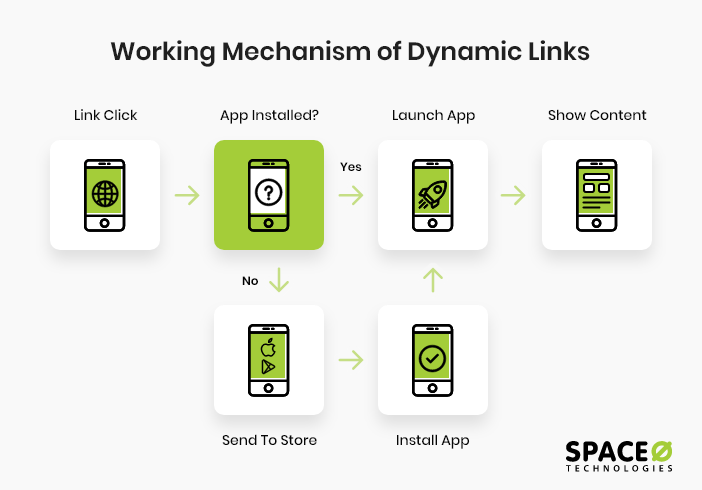
How Do Firebase Dynamic Links Work?
Firebase Dynamic links are created to provide the best experience to your app users. You can create a firebase dynamic link in various ways. You can use the Firebase console, an iOS or Android Builder API, a REST API, or form a URL by adding dynamic link parameters to a domain that is specific to your app. These parameters specify the behavior of the link upon opening based on the user’s platform and whether or not your app is installed.

When a user opens a dynamic link on an iOS or Android device, they are taken directly to the linked content in your native app. In the case of a desktop browser, they are taken to the equivalent content of the linked content on your website. For users who don’t have your app installed, you can send them to your website, or take them to the play store, or show them interstitial describing the benefits of your app before you take them to the app store for a smoother transition.
Now that you know what dynamic links are and how they work, it is time to see how to create dynamic links in firebase. Below we have step-by-step tutorials along with firebase dynamic links examples to programmatically create dynamic links for Android as well as iOS platforms.
Tutorial: How to Create a Dynamic Link for Android?
To Create Dynamic Links
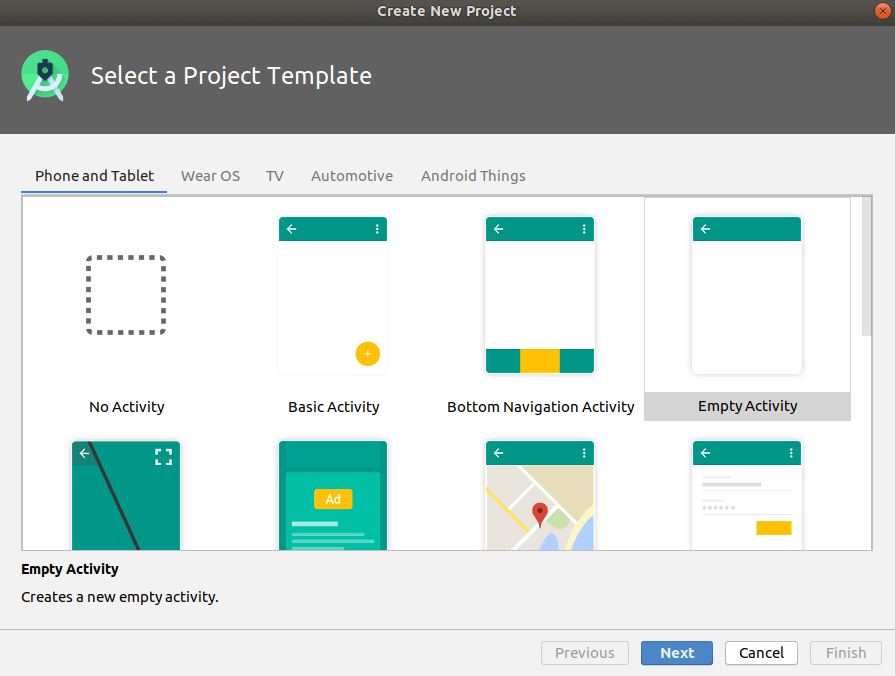
The dynamic link creation beings by creating a project with an empty activity

Configure project name, package name, and minimum SDK version

Create a Firebase project and add a JSON file to your project
Add following dependencies to your App Gradle
- implementation 'com.google.firebase:firebase-dynamic-links-ktx:19.1.0' - implementation 'com.google.firebase:firebase-analytics-ktx:17.4.4'
Pass link parameters
val invitationLink = "http://www.yopmail.com/?invitedby=${refferCode.value}" //Pass parameters in link as query parameters
Long Dynamic Link
Generate Dynamic link using the following function
val dynamicLink = Firebase.dynamicLinks.dynamicLink { link = Uri.parse(invitationLink) domainUriPrefix = "https://spaceo.page.link" // Open links with this app on Android androidParameters { // The versionCode of the minimum version of your app that can open the link. // If the installed app is an older version, the user is taken to the Play Store to upgrade the app. minimumVersion = 1 } // Open links with com.example.ios on iOS // iosParameters("com.example.ios") { } } val dynamicLinkUri = dynamicLink.uri
Short Firebase Dynamic Link
val shortLinkTask = Firebase.dynamicLinks.shortLinkAsync { link = Uri.parse(invitationLink) domainUriPrefix = "https://spaceo.page.link" androidParameters { // The versionCode of the minimum version of your app that can open the link. // If the installed app is an older version, the user is taken to the Play Store to upgrade the app. minimumVersion = 1 } // Set parameters // ... }.addOnSuccessListener { result -> // Short link created val shortLink = result.shortLink //val flowchartLink = result.previewLink this.shortLink.value = shortLink.toString() }.addOnFailureListener { // Error // ... Log.d("log_tag", "==> ${it.localizedMessage}", it) this.shortLink.value = it.localizedMessage }
To Receive Dynamic Links
Add an intent filter in activity tag as below
<activity android:name=".DeepLinkReceiveActivity" android:screenOrientation="portrait"> <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:host="www.yopmail.com" android:scheme="http" /> <data android:host="www.yopmail.com" android:scheme="https" /> </intent-filter> </activity>
Use the below code to get data from your activity.
Firebase.dynamicLinks .getDynamicLink(intent) .addOnSuccessListener(this) { pendingDynamicLinkData -> // Get deep link from result (may be null if no link is found) var deepLink: Uri? = null if (pendingDynamicLinkData != null) { deepLink = pendingDynamicLinkData.link Log.d("TAG", "==> ${deepLink.toString()}") if (deepLink?.getBooleanQueryParameter("invitedby", false) == true) binding.linkData = deepLink.getQueryParameter("invitedby") } // Handle the deep link. For example, open the linked // content, or apply promotional credit to the user's // account. // ...
Want to Create an Android Application?
Get a free consultation from our experienced Android app developers for a successful and efficient app development experience.

Demo for Android App Firebase Deep Linking
This demo shows how you can create firebase dynamic links in android and get a specific referral code by opening a specific dynamic link. This can be used to promote offers on your app.

Use Cases of Dynamic Links
Here are some of the ways that you can use dynamic links.
Converting web users to app users
The issue with standard deep links is that they do not survive the app installation process. If a user clicks on a deep link and is directed to the app install page, all the original linked content gets lost. Dynamic links have overcome this problem. So, if your user installs your app by clicking on a dynamic link, all that information is available when your user opens the app for the first time.
Marketing Campaigns
You can use Firebase Dynamic Link for marketing campaigns, from e-mails to social media to banner advertisements to even QR codes. You can know which campaigns are getting you the highest quality users. You can also give your users a customized first-time experience based on the campaign that brought them there.
So, if the users installed your music app because you showed them an advertisement for classical music, you can make sure your app takes them to the classical music section the first time they open your app.
Sharing
Any dynamic link, Firebase or not, is great for sharing too. The users can use such links to share recipes, links to their favorite level on a game, or even coupon codes. In fact, dynamic links are the technology that powers Firebase invites.
Analytics
As dynamic links are Firebase products you can see their stats directly through the Firebase Console. You can find out how many people clicked on a link or use Firebase Analytics to find out which of your users first opened your app through a particular link.
Conclusion
So, we hope that now even you can create Android firebase dynamic link for your application without any hassle. You can also refer to this GitHub source code for Android if you need more details.
In case, you have any queries while implementing this code during app development, feel free to ask us. We always appreciate constructive feedback, you can also let us know your views on this tutorial and help us improve. If you need to hire Android developers for your project, contact us.
Useful resource