Table of Contents
What is CORS?
CORS is a protocol that allows a web page from one domain to request and access resources from a different domain in a secure way Cross-origin Resource Sharing [CORS] is a security measure that helps prevent various types of attacks, including cross-site request forgery.
A web application executes a cross-origin HTTP request when it requests a resource from a different domain, protocol, or port than the one from which the current document originated.
The use of cross-origin resource sharing is fundamental to the security of the web because it prevents a malicious site from reading sensitive data from another site. Without such protections in place, any website would be able to make a request to any other website on behalf of a user, potentially accessing and exposing the user’s private information on the other site.
An example of a cross-origin request is a web application served from http://mydomain.com that uses AJAX to make a request for http://yourdomain.com. For security reasons, web browsers prohibit web pages from making requests to a different domain than the one the web page came from. CORS provides a secure way to allow one domain (the origin domain) to call APIs in another domain.
Cross-origin Resource Sharing is an important protocol in the architecture of web applications, allowing for the secure exchange of resources across different origins while providing necessary security measures. If you want to learn the concepts of web application architecture, here is a detailed guide to web application architecture. From this architecture, you will understand the components and workings of web application architecture.
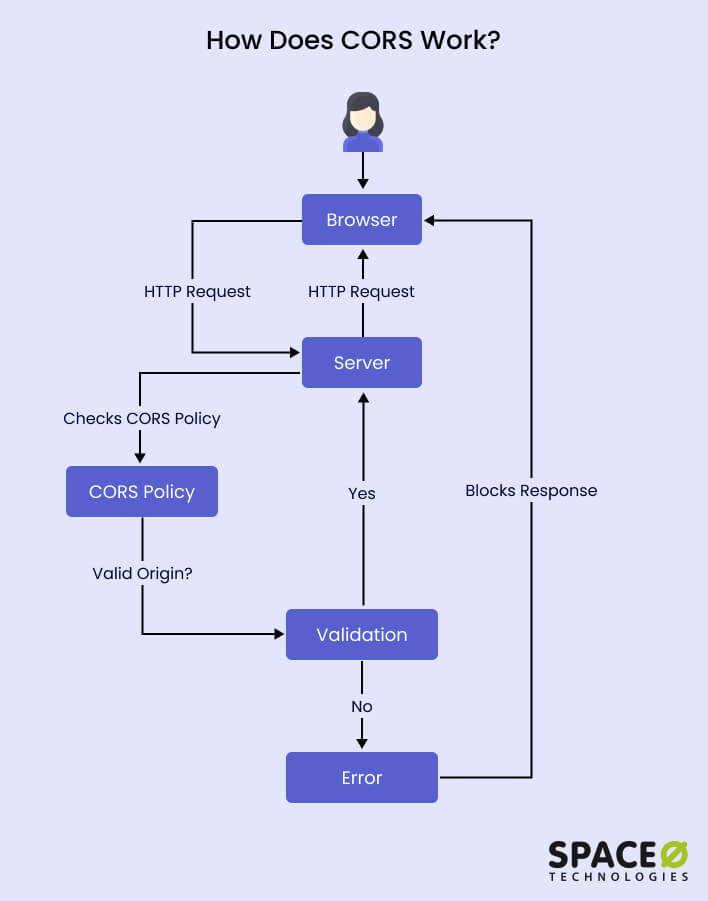
How Does CORS Work?
CORS works by using HTTP headers to allow or block cross-origin requests. Here’s a simplified diagram of how CORS works:

Browser Sends a Request
When a web page makes a request to a different domain (origin) to fetch a resource, the browser includes an origin header in the request, indicating the origin domain.
Server Responds with CORS Headers
The server receiving the request checks if the requesting domain is allowed to access its resources. If the server allows cross-origin requests from the requesting domain, it includes specific CORS headers in the response.
- The Access-Control-Allow-Origin header specifies which domains are allowed to access the resource. If the requesting domain matches the allowed origin(s), the browser proceeds with the request.
- Additional headers like Access-Control-Allow-Methods and Access-Control-Allow-Headers define the allowed HTTP methods and headers for the cross-origin request.
Browser Evaluates the CORS Response
Upon receiving the server’s response, the browser checks the CORS headers. If the requesting domain is allowed, the browser allows the response to be accessed by the requesting web page. Otherwise, it blocks the response for security reasons.
Handling CORS Errors
If a cross-origin request is made, and the server does not include the necessary CORS headers or denies access, the browser generates a CORS error. This error can be captured and handled by the web page, allowing developers to implement appropriate error-handling logic.
By using CORS headers, web servers can control which domains can access control their resources, ensuring a secure and controlled environment for cross-origin requests.
3 Types of CORS Requests and Their Roles in Web Applications
There are primarily three types of CORS requests:
- Simple Requests: These are basic HTTP requests such as GET, POST, or HEAD, with a select set of headers. In simple requests, the browser automatically includes the Origin header to inform the server about the origin of the request. If the server allows the request, it responds with the Access-Control-Allow-Origin header. Simple requests do not trigger a preflight request.
- Preflight Requests: For more complex HTTP requests (like PUT, DELETE, or those with custom headers), the browser sends a preflight request using the HTTP OPTIONS method before the actual request. This preflight request checks with the server whether the actual request is allowed by using the Access-Control-Request-Method and Access-Control-Request-Headers headers. The server responds with the Access-Control-Allow-Methods and Access-Control-Allow-Headers headers to confirm.
- Credentialed Requests: These requests involve cookies, HTTP authentication, or client-side SSL certificates. When making a credentialed request, the Access-Control-Allow-Credentials header is crucial. It tells the browser if it’s allowed to expose the response to frontend JavaScript when the credentials mode is ‘include’.
The Access-Control-Max-Age header can also be included in response headers to specify how long the response to a preflight request can be cached.
CORS thus plays a pivotal role in enabling cross-origin HTTP requests while adhering to the security constraints of modern browsers. It ensures that web applications can safely access resources across different origins, paving the way for a more interconnected and secure web ecosystem.
What are the Benefits of CORS in Web Development?
Here are the top 7 benefits of using CORS in web development.
Enhances Security and Privacy Protection
CORS plays a crucial role in enhancing the security of web applications. Allowing controlled cross-origin access helps prevent unauthorized access to sensitive data and reduces the risk of data breaches. CORS ensures that web applications maintain the privacy and integrity of information across different origins.
Seamlessly Integrates into Third-Party Services
Many web applications rely on third-party services such as payment gateways, social media platforms, or mapping services. These services are often hosted on different domains. CORS enables web applications to make cross-origin requests to securely integrate and interact with these third-party services. This capability facilitates seamless integration and enhances the functionality of web applications.
Enables Microservices Architecture and Scalability
In modern web development, microservices architecture has gained popularity due to its scalability and modularity. Microservices are typically distributed across different domains or servers. CORS allows the various microservices to communicate with each other by enabling cross-origin requests. This capability is essential for building complex and scalable web applications that consist of multiple independently deployable services.
Overcomes Same Origin Policy (SOP) Restrictions
Web browsers enforce the Same Origin Policy (SOP), which restricts web pages from making requests to a different domain than the one they originated from. CORS provides a standardized mechanism to overcome this restriction while maintaining security. By including specific CORS headers in HTTP requests and responses, web servers can inform browsers about allowed cross-origin requests, effectively bypassing the SOP limitations.
Controls Cross-Origin Access for Enhanced Security
CORS allows fine-grained control over cross-origin access. The Access-Control-Allow-Origin header specifies which origins are allowed to read the response from a particular domain. This capability enables web servers to explicitly define the trusted origins that can access specific resources, ensuring controlled and secure communication between different domains.
Safely Handles Credentials and Exposing Responses
Some cross-origin requests require the inclusion of credentials, such as cookies or authentication tokens. The Access-Control-Allow-Credentials header informs the browser whether it’s allowed to expose the response to frontend JavaScript code when the request’s credentials mode is set to ‘include’. This feature ensures that sensitive information is appropriately protected while still allowing authorized access to cross-origin resources.
Preflight Requests for Ensuring Request Safety
CORS involves the use of preflight requests to determine the safety of actual requests. Preflight requests, sent automatically by browsers using the HTTP OPTIONS method, check with the server if the actual request is allowed. This step ensures that only safe and permitted cross-origin requests are made, enhancing the security of web applications.
In conclusion, Cross-Origin Resource Sharing (CORS) is a crucial security mechanism that enables secure cross-origin communication in web applications. It ensures controlled access to resources across different domains, enhances privacy protection, facilitates seamless integration with third-party services, and supports microservices architecture, ultimately creating a more interconnected and secure web ecosystem.