- 8 popular companies like Twitter Lite, Clipchamp, Gravit Designer, Rakuten 24, Alibaba, Uber, Airbnb, and Pinterest have leveraged the power of PWAs to enhance their user experiences and reach a wider audience.
- Developing PWAs has helped companies leverage valuable user data to make informed decisions and optimize their products and services.
Key Takeaways
If you’re searching for top-notch examples of Progressive Web Apps (PWAs), you’re at the right place.
With over a decade of experience developing PWA solutions for sectors such as healthcare and education, we know some of the top companies that have adopted and developed PWA solutions. This experience gives us a unique insight into how these apps are reshaping the way businesses operate online.
In this blog, we’ll be sharing various PWA examples, explaining the challenges the companies faced. We have also discussed the solution and result from the companies achieved by developing PWA.
Let’s get started.
Table of Contents
8 Companies Excelling in PWA Development
The below table contains the top companies that have implemented PWA to build their applications. Let’s understand 8 PWA examples.
| No. | App | Industry/Sector | Key Features |
|---|---|---|---|
| 1. |  Twitter Lite Twitter Lite | Social Media | Data-efficient, lower storage requirements |
| 2. |  Clipchamp Clipchamp | Video Editing | Collaborative capabilities, high-quality video exports |
| 3. |  Gravit Designer Gravit Designer | Graphic Design | Extensive design tools, cross-platform compatibility |
| 4. |  Rakuten 24 Rakuten 24 | eCommerce | User-friendly navigation, 24/7 accessibility |
| 5. |  Alibaba Alibaba | eCommerce | Multilingual support, detailed product catalogs |
| 6. |  Uber Uber | On-demand ride-sharing | Real-time tracking, multiple drop-off locations |
| 7. |  Airbnb Airbnb | Hospitality | Interactive maps, the seamless booking process |
| 8. |  Pinterest Pinterest | Social Media/ E-commerce | The visual search tool, curated idea feeds |
Above were the top PWA examples you can leverage for building your solution. Now we will be going to discuss all these PWA in detail and will find out how these applications become successful and achieve better ROI. If you’re new to this concept and want to get a comprehensive understanding of PWA, check out our post on what is PWA. This post will also give you a brief idea about how PWA works and its benefits.
Twitter Lite

Twitter Lite is a progressive web app (PWA) developed by Twitter (social media platform) to enhance its mobile web experience. It was designed to be faster, more reliable, and more engaging than the traditional mobile web experience. Twitter Lite combines the best of the modern web and native mobile app features, and it became the default mobile web experience for all users globally in April 2017.
According to the Web. Dev, the PWA was developed with goals for instant loading, user engagement, and lower data consumption. Let’s understand further reasons to implement PWA, the problem PWA solved, and the result achieved with the progressive web apps.
Why Twitter Implemented Progressive Web App?
Here are the 2 core reasons Twitter adopted PWA technology.
- Twitter’s native app consumed a large amount of data, which was a deterrent for users with limited data plans.
- Performance issues arose in regions with limited or low-quality internet connection. These issues led to slow load times and reduced user interaction with the platform.
How Twitter Lite Addressed Key Challenges
Here are the 3 key ways Twitter Lite addressed key challenges.
- Through the implementation of an ‘Add to Homescreen’ prompt and web push notifications, Twitter Lite effectively re-engaged users on the mobile web.
- Twitter Lite reduced data usage by implementing optimized defaults, utilizing smaller media resources, and leveraging cached data. This resulted in a remarkable 70% data consumption reduction through optimized images.
- Twitter Lite’s design caters to low-bandwidth conditions, thus making Twitter faster, easier to use, and more accessible to users in emerging markets.
The Remarkable Result from Twitter Lite’s PWA Adoption
- 65% increase in pages per session, 75% increase in Tweets sent, and 20% decrease in bounce rate.
- Uses less than 3% of the device storage space compared to Twitter for Android. The data saver mode gives users control over when Twitter Lite downloads media assets.
- First loads clock in at under 5 seconds over 3G networks on most devices, and subsequent loads are nearly instant.
- Users experience a 50% reduction in 99th percentile time-to-interactive latency, and logged-in users have a 30% reduction in average load time.

Clipchamp

Clipchamp is an in-browser online video editor that empowers anyone to tell stories worth sharing through video. It is used by over 12 million creators worldwide, offering simple solutions for making videos, from intuitive tools like crop and trim to practical features like a screen recorder, and even a meme maker.
Why did Clipchamp Implement PWA?
Here are the 2 core reasons Clipchamp adopted the PWA version.
- Video editing can be intimidating and is often perceived as complex due to previous experiences with intricate editing software.
- Users wanted to get their stories out to the world as quickly and easily as possible.
How Clipchamp PWA Addressed Key Challenges
Here are the 3 key ways Clipchamp PWA addressed key challenges.
- Clipchamp developed a technology that could efficiently process Gigabyte-scale media files in a web application.
- A traditional cloud-based solution was ruled out due to the massive wait times it would introduce before editing could begin.
- Clipchamp switched to a fully in-browser solution, where all the heavy lifting of video processing is done locally using hardware resources available on the end user’s device.
The Remarkable Result from Clipchamp’s PWA Adoption
- There was a 97% monthly growth in PWA installations.
- A 2.3x performance improvement was achieved.
- PWA users showed 9% higher retention than standard desktop users.
- The WebAssembly SIMD enhancements improved performance 2.3x.
- The integration of the WebCodecs API is set to further improve the performance of video decoding on low-spec hardware.
- The PWA has been installed at an increasing rate of 97% a month since its launch five months ago.
Take Your Business to the Next Level with PWA
Talk to us and develop a rich and engaging progressive web application that grabs your user’s attention. Let’s start developing.

Gravit Designer

Gravit Designer, a product of Corel Corporation, is a powerful vector design tool. It began as a startup and joined Corel’s extensive product portfolio in 2018. Gravit Designer serves tens of thousands of daily active users who demand rich, affordable, and accessible vector illustration software.
Why did Gravit Designer Implement Desktop PWA?
Here are the 3 core reasons Gravit Designer adopted the PWA technology.
- Supporting multiple platforms, particularly web, and desktop, was a major engineering challenge.
- Users wanted a seamless experience that carries over from one platform to another.
- Users wanted their work to be accessible whether on the go, offline, or with an internet connection.
How Gravit Designer Desktop PWA Addressed Key Challenges
- Gravit Designer ensures seamless usage across major platforms such as ChromeOS, iOS, and Windows. Users could access and utilize Gravit Designer on different devices and operating systems without encountering compatibility issues.
- Gravit Designer elevated the user experience by offering features like offline functionality, fast loading times, and smooth performance. Users could enjoy a native-like experience, interacting with Gravit Designer as if it were a traditional desktop application.
- Gravit Designer extended support for local fonts and file systems, enabling users to seamlessly access their local fonts and files directly within the application. This improvement streamlined the design workflow and enhanced accessibility.
- The application delivered faster loading speeds, allowing users to jump into their design projects swiftly. The optimized performance ensures a smooth and responsive experience, making design tasks more efficient and enjoyable.
The Remarkable Result from Gravit Designer PWA Adoption
Since launching their desktop PWA, Gravit Designer has seen a steady increase in installations. The standard PWA version of Gravit Designer now leads downloads from the Microsoft Store and Linux installations.
Key figures include:
- 18% of total ChromeOS users have installed their PWA.
- PWA users are 24% more active than all other install types.
- PWA accounts for 31% more repeat users than all other platforms.
- PWA users are 2.5x more likely to purchase Gravit Designer PRO.
- PWA makes up about 5% of all new user accounts and is growing.
Rakuten 24

Rakuten 24 is an online store provided by Rakuten, one of the largest eCommerce companies in Japan. It offers a wide selection of everyday items including groceries, medicine, healthcare, and kitchen utensils. Rakuten 24 prioritizes customer satisfaction by offering competitive pricing, promotional deals, and reliable delivery services. With a user-friendly interface and intuitive navigation, customers can quickly find the products they need and complete their transactions with ease.
Why did Rakuten 24 Develop a Progressive Web App?
Here are the 2 core reasons Gravit Designer adopted the PWA version:
- Rakuten 24 wanted to develop a cost-effective, platform-specific mobile app for iOS and Android.
- They needed to distinguish Rakuten 24 from Rakuten-Ichiba to improve brand awareness and user retention.
How Rakuten 24 PWA Addressed Key Challenges
Rakuten 24 PWA addressed key challenges in the following 3 ways
- By implementing installability, they experienced positive outcomes such as increased traffic, visitor retention, sales per customer, and conversions. This approach allowed users to easily install the PWA on their devices, providing a more seamless and integrated experience.
- To cater to users who were unable to install the PWA from the banner, Rakuten 24 created custom installation instructions. These instructions provided step-by-step guidance on how to manually install the PWA on both Android and iOS devices
- The Rakuten 24 leveraged Workbox, specifically the workbox-web pack-plugin, to enhance the functionality and performance of their PWA. By utilizing Workbox’s APIs for controlling the cache, Rakuten 24 improved the user experience when the application was offline or had a poor network connection.
The Remarkable Result from Rakuten 24 PWA Adoption
- Implementing installability led to a 310% increase in visit frequency, a 450% jump in visitor retention, a 150% increase in sales per customer, and a 200% increase in conversion rate over a month.
- Direct access from the home screen helped distinguish Rakuten 24 from Rakuten-Ichiba.
- They achieved these results without building platform-specific apps for iOS and Android.
Alibaba

Alibaba.com is the world’s largest online business-to-business (B2B) trading platform, serving 200+ countries and regions. It primarily uses the mobile web as its platform for discovery on mobile. The platform is designed to make e-commerce operations more seamless, providing services that help businesses to sell to customers all over the world. With a focus on innovation and customer experience, Alibaba.com has become a go-to platform for many businesses seeking to reach a global market.
Why did Alibaba Develop a Progressive Web App?
Here are the 2 core reasons Alibaba adopted the progressive web app.
- Alibaba.com found it difficult to build an engaging experience for the mobile web.
- Users considered having to download an app to browse or complete a transaction an unnecessary barrier, compared to browsing directly from their mobile browser.
How Alibaba PWA Addressed Key Challenges
Alibaba’s PWA addressed key challenges in the following 3 ways
- By building a PWA, they aimed to deliver a great user experience for both first-time visitors and repeat visitors, optimizing engagement and loyalty.
- Alibaba integrated features like the “Add to Home Screen” prompt, resulting in increased re-engagement rates. Users were four times more likely to re-engage with the site.
- Native app features helped users re-engage with the site, making re-engagement on the web comparable to that of their native app.
The Remarkable Result from Alibaba PWA Adoption
- The new strategy delivered a 76 percent increase in total conversions across browsers.
- The investment in the mobile web increased monthly active user rates on iOS by 14 percent.
- On Android devices where re-engagement capabilities like push notifications and Add to Home Screen were enabled, active user engagement rates increased by 30 percent.
Want a Cost-effective Progressive Web App Solution?
All you need to do is talk to us. Our experienced web app developers develop a PWA that meets your business vision. And your budget.
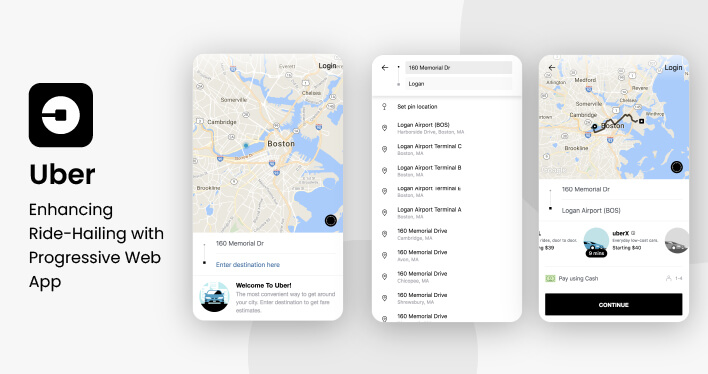
Uber

Uber is a global ride-hailing service that offers transportation solutions for consumers and businesses. It operates in hundreds of cities worldwide and is known for its native mobile app that connects drivers and riders. Their innovative approach to transportation has made them a leader in the sharing economy and has revolutionized the way people think about personal mobility.
Why did Uber Develop a Progressive Web App?
Here are the 2 core reasons Uber adopted the progressive web app technology
- Uber wanted to create a web-based experience that could provide a reliable and efficient service for all users, regardless of location, network speed, and device.
- Uber aimed to build a lightweight web app that could deliver a native app-like experience for riders on low-end devices and in areas with slow network speeds.
How Uber PWA Addressed Key Challenges
Uber’s progressive web app addressed key challenges in the following 4 ways:
- Uber built a progressive web app (PWA) called m.uber, which is compatible with all modern browsers and offers an app-like experience.
- The core ride request app is just 50kB, enabling the app to load quickly even on 2G networks.
- They used Workbox for pre-caching static assets and making dynamic content available offline.
- They implemented their own install prompt using the before install prompt event and created a custom guide for manual PWA installation on Android and iOS devices.
The Remarkable Result from Uber Progressive Web App Adoption
- The new PWA was launched as a public beta in March 2020 and has received a lot of positive feedback.
- There is a steadily growing number of users, many of whom are from the Microsoft Store which allows Windows 10 users to discover progressive web applications and install them like platform-specific apps.
- Uber plans to continue adding features to their PWA, including login for personalization, cross-device, and platform viewing, and push notifications.
Airbnb

Airbnb is a global online marketplace that connects people who want to rent out their homes with people who are looking for accommodations. It operates in more than 100,000 cities across the world, offering unique travel experiences by enabling people to rent a diverse range of properties – from apartments and houses to treehouses and yachts.
Why did Airbnb Develop a Progressive Web App?
Here are the 4 core reasons Airbnb adopted the progressive web application.
- The original mobile website had slow load times, with pages taking over 13 seconds to load over 4G and the homepage taking over 10 seconds for the first image to appear.
- The mobile website had several poorly executed pages and components. Maps were slow and difficult to use, photos were hard to see with navigation elements over them, and text was running off the page.
- The mobile website wasn’t designed for use on the phone. Small tap targets on calendars led to user frustration, and marquee photos were so large that they took up the entire screen and pushed content below the fold.
- Overall web and mobile users wanted an app-like experience without having to download an app.
How Airbnb PWA Addressed Key Challenges
Airbnb’s PWA addressed key challenges in the following 4 ways:
- Airbnb’s progressive web app (PWA) allowed mobile users to download a lightweight 12MB app instead of the previous 200MB size, increasing the likelihood of users installing the native mobile app.
- The PWA featured push notifications that re-engaged users by notifying them of updates, such as when a host replies to a guest’s message.
- Service workers were implemented in the PWA to enable an offline mode, similar to native apps.
The Remarkable Result from Airbnb PWA Adoption
- Airbnb completely redesigned and rebuilt the guest experience in less than 12 months.
- The company observed a 25% improvement in mobile web conversions.
- Airbnb achieved a 2.5x performance improvement, with the average load time reduced to nearly 5.5 seconds.
Pinterest

Pinterest is a visual discovery engine for finding ideas like recipes, home and style inspiration, and more. Users discover and save creative ideas for cooking, travel, home improvement, and other categories by “pinning” images or videos to their own or others’ boards (collections of ‘pins’, usually with a common theme) and browsing what other users have pinned. Uploading photos and linking out to products and articles, makes Pinterest a unique blend of social media, inspiration boards, and shopping platforms.
Why did Pinterest Develop PWA?
Here are the 3 core reasons Pinterest adopted the progressive web app technology
- Pinterest was focusing on international growth, which led them to the mobile web.
- The company realized that their old, slow web experience was only converting 1% of unauthenticated mobile web users into sign-ups, logins, or native app installs.
- The potential to improve this conversion rate was significant, leading them to invest in a PWA.
How Pinterest PWA Addressed Key Challenges
Pinterest PWA addressed key challenges in the following ways:
- Pinterest rebuilt its mobile web experience using React, Redux, and Webpack.
- The company implemented service workers for caching assets, which improved performance and allowed basic offline rendering.
- Pinterest used Webpack’s CommonsChunkPlugin and React Router for adding code-splitting to the experience.
- Pinterest used an infinite Masonry grid for most of the lazy-loading of content in the PWA.
- They implemented a progressive loading technique for images.
- Pinterest’s PWA included a complete application shell, which required some management of when to invalidate the app shell.
- Pinterest used Lighthouse for one-off validations that their performance improvements were on the right track.
Above, we studied the top progressive web app examples. If you still have doubts let’s quickly understand the frequently asked questions in the next section.
Frequently Asked Questions About Progressive Web Apps
Why are businesses using PWAs?
Businesses use progressive web apps for a variety of reasons, including:
- Superior User Experience: PWAs provide a smooth, app-like experience that can enhance user satisfaction and user engagement.
- Increased Engagement and Conversions: The improved user experience often leads to increased customer engagement and higher conversion rates.
- Offline Functionality: PWAs can work offline or with low-quality networks, ensuring users can always access the app.
- Fast Loading: PWAs load quickly, reducing bounce rates and increasing user satisfaction.
- No App Store Required: PWAs can be installed directly onto a user’s mobile devices without needing to go through an app store, simplifying the installation process.
- Responsiveness: PWAs are designed to work well on all mobile devices, providing a consistent user experience whether accessed from a desktop, tablet, or smartphone.
How does a progressive web application benefit the user?
PWAs offer 4 benefits to users that include
- Speed: PWAs load quickly, offering a smoother and faster experience than traditional websites. This can help reduce bounce rates.
- Offline Access: PWAs can work even in poor network conditions or offline, ensuring users can always access their content.
- Installable: Just like native mobile apps, PWAs can be installed on a user’s home screen, making it easy to access whenever needed.
- Push Notifications: PWAs can send push notifications to users’ devices, helping to keep them engaged and updated about new content or changes.
Are PWAs replacing native apps?
While PWAs offer numerous advantages, they are not necessarily replacing native apps. The choice between a PWA and a native app depends on the specific needs and resources of the business. Native apps may offer deeper integration with mobile device capabilities, but PWAs provide a more immediate, platform-independent solution with a broader reach.
Are PWAs secure?
Yes, PWAs are secure because they’re served over HTTPS, a protocol for secure communication over a computer network. This ensures that the connection between the user and the website is encrypted and protects against potential data breaches.
Do PWAs work on all devices and browsers?
PWAs are designed to work on any platform that uses a standards-compliant browser, which includes most modern desktop and mobile browsers. However, the performance and compatibility of some PWA features may vary between different browsers and mobile devices due to varying levels of support for web technologies
Become a Part of the PWA Success Story
In this blog, we have discussed the top companies that have developed PWA to grow their business. If you want to build a business over the long run, make the smart choice and build your best progressive web apps today.
Whether you’re an established company seeking to enhance your native mobile app experience, or a startup aiming to create a mobile web presence, consider developing progressive web apps. If you’re interested in exploring the potential of progressive web apps for your business, don’t hesitate to get in touch with our team at SpaceO Technologies. We’re here to guide you on this exciting journey, turning your digital aspirations into reality.